UI Design for Bundle Size
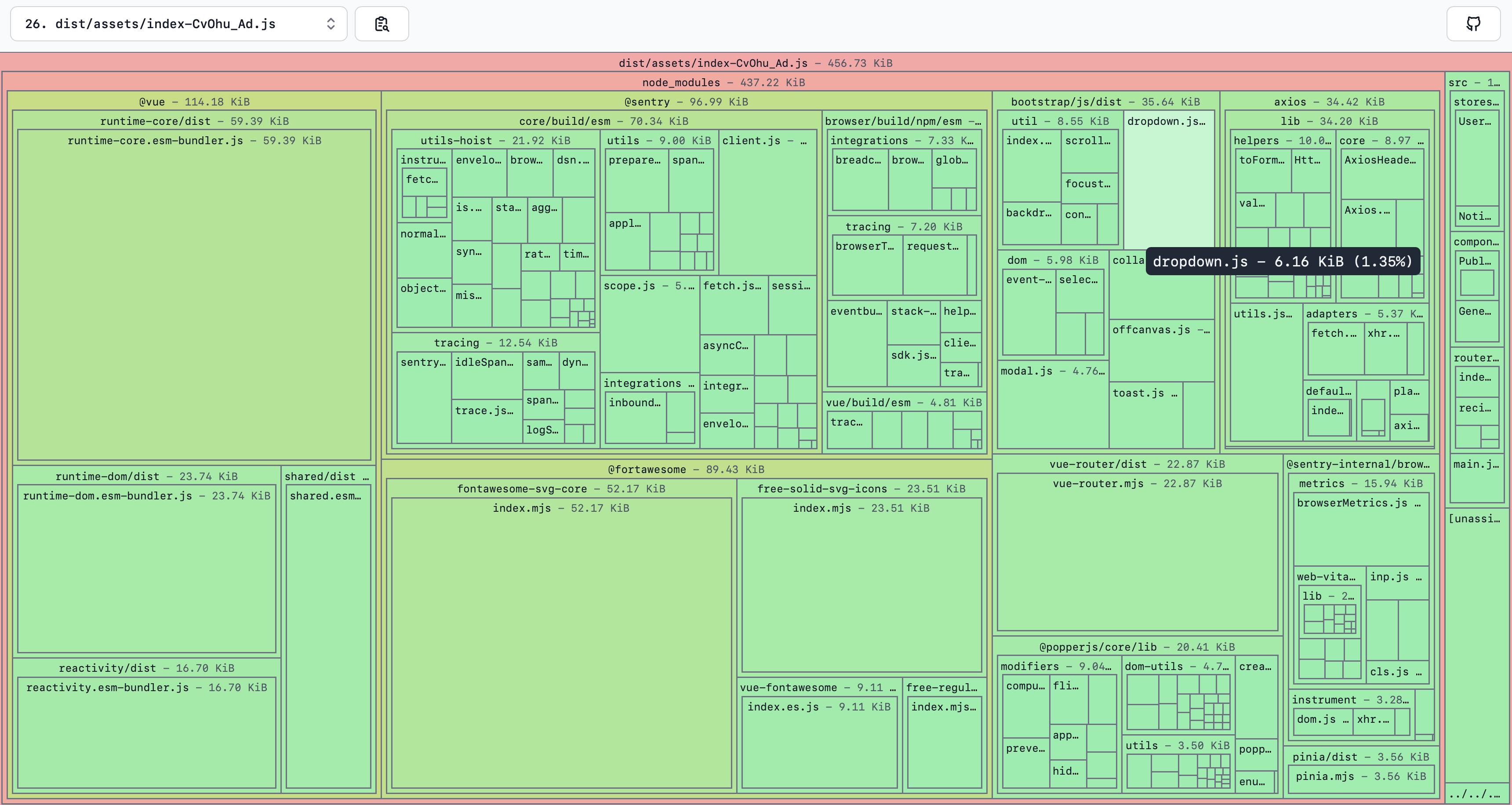
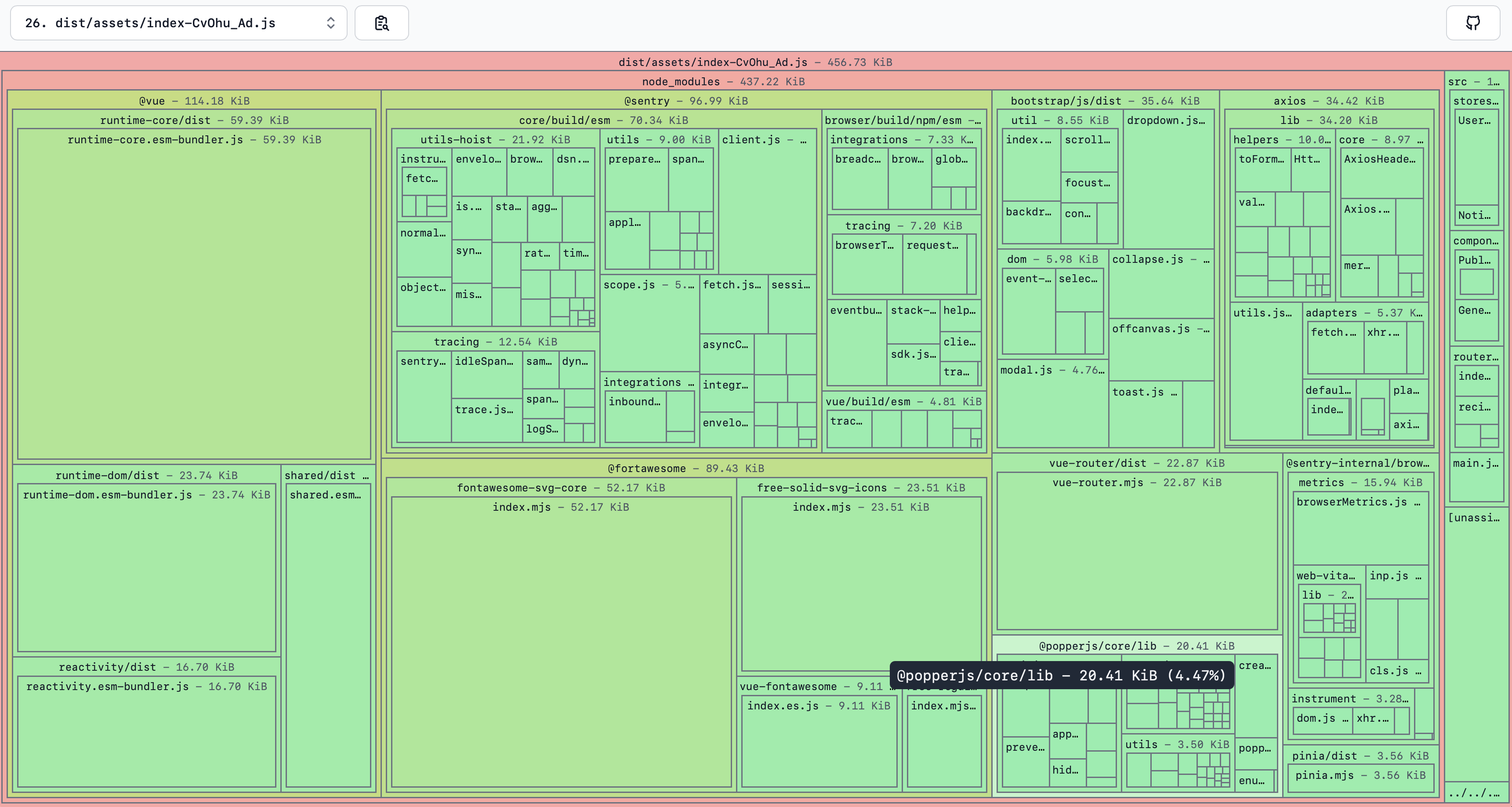
Creative use of Bootstrap components as way to remove third-party libraries and reduce javascript bundle size Lately I have been on a refactoring kick with my cookbook app, especially the UI layer. One of my areas of focus is the bundle size. There are a few opportunities for improvement; I decided to start by looking at Bootstrap. I use several Bootstrap components in my app: Looking at the bundle with Sonda, the So, about 5% of the bundle is used for two dropdowns. The limited functionality provided by these two dropdowns is not a good tradeoff for the size. I pushed my UI design skills to the limit to devise an alternative that would allow me to remove this external dependency. (Also, not for nothing, removing dropdowns means there is one less component type to upgrade when the next major release of Bootstrap comes out!) I decided to use Here are the results: Before: Text Editor Header Dropdown After: Text Editor Header Collapse Before: Recipe Editor Item Dropdown After: Recipe Editor Item "Drawer" One of the parts I like about using After the redesign, the bundle looks like this: The total savings on today's bundle is: All told, by considering my UI and component usage, I reduced the bundle size by over 5%. Join me next time as I investigate replacing Offcanvas for menus, Toast for notifications, Collapse for elements that show and hide, and Modal for ... modals. I also have two Dropdown components, and importantly Dropdown is one of the Bootstrap components that has a dependency on the popper.js library.Dropdown component accounts for ~1% of the bundle size, and popper.js accounts for ~4%: 

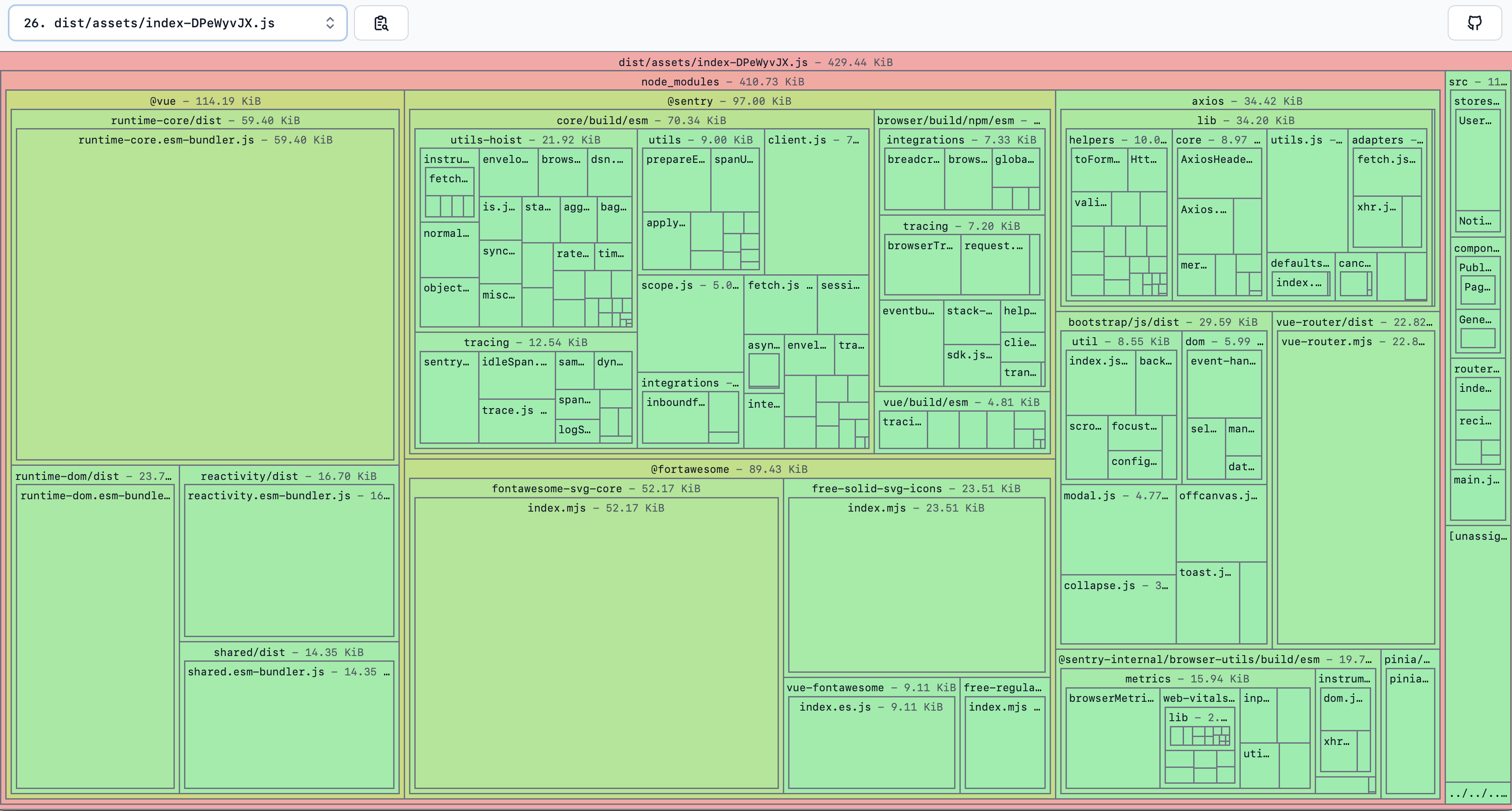
Collapse in place of both dropdown components. The functionality is similar - showing and hiding elements - but because Collapse does not require popper.js I can remove that third-party dependency from my bundle.Collapse in my two cases is the elements stay open after the interaction, unlike a dropdown which automatically disappears from the screen. I don't know if this is a UI best practice or not, but I like the visual feedback Collapse gives to the user. Additionally, in the case of the Editor Item drawer, it allows a user to select more than one option (set header, add item before or after) without having to open a menu multiple times.
(429.44 − 456.73) / 456.73 × 100 = -5.975axios with the fetch API to save even more bandwidth!