Passkey Authentication - Planning and Implementation
Adding passkey support to a typical web application I recently integrated passkey support into my cookbook app. Join me as I walk you through the planning and implementation process I used to integrate this cutting-edge authentication technology! Passkeys are a user-friendly name for WebAuthn/FIDO2 credentials! Is that helpful? Anyway, they are digital signatures based on public key cryptography and a second factor like biometrics (face, fingerprint) or a secret (PIN, pattern). Check out this helpful Wikipedia article for more. Passkeys have a multitude of advantages. Here are some of my favorite benefits. :) As a user: As a developer / admin: To plan for passkey implementation, I listed the existing authentication scenarios for my application. Then, I added scenarios for passkeys. Notice that some scenarios are shared and can use passwords or passkeys, while other scenarios are specific to a particular authentication mechanism. My goal for this effort was to add passkey support while retaining password capabilities for existing users (and as a fallback). I'm not going for a fully passwordless app ... yet! To support the transition from passwords to passkeys both authentication mechanisms are available for sign up and sign in. Users can then set up and manage either mechanism from their account page. Let's go over the changes required to support passkeys in my app using MongoDB, Node, and Vue. This is a high-level overview, along with some details for my specific case. I utilized libraries from SimpleWebAuthn; the general principles apply regardless of the technology or library you use. (Pick something with good docs and read them thoroughly!) A new data model was created following the guidance here. My schema ended up closely following the example. I would, however, like to draw your attention to the following important comment: So if you are using an ORM for Node, let's say as an example.. mongoose, be sure to handle that conversion to a Uint8Array! New routes were required for the passkey scenarios I outlined above. Again, I will spare you the implementation details, but here are the routes for reference and inspiration: UI updates were required to handle passkey scenarios! A screenshot with a caption paints a thousand words: Add a section and help text for sign up using a passkey: Add a button for sign in using a passkey: Create new passkey management section for the following: This project gave me a solid foundation for working with passkeys as a developer. As passkeys become more widely adopted, consider implementing them in your own projects to enhance security and user experience. Stay tuned for more updates as I continue to explore this technology further - perhaps going fully passwordless is in the future! To learn more, please see these resources that helped me understand and implement passkeys: Overview
What are Passkeys?
Why Passkeys?
Passkey Planning
Authentication Scenarios - Passwords
Scenario New or Existing User Authenticated Sign up New No Sign in Existing No Change Password Existing Yes Account Recovery Existing No Authentication Scenarios - Passwords and Passkeys
Scenario Mechanism New or Existing User Authenticated Sign up Password / Passkey New No Sign in Password / Passkey Existing No Change Password Password Existing Yes Create New Passkey Passkey Existing Yes Edit Passkey Label Passkey Existing Yes Delete Passkey Passkey Existing Yes Account Recovery Magic Link Existing No Implementation Items
Storage: MongoDB
// Caution: Node ORM's may map this to a Buffer on retrieval
// Convert to Uint8Array as necessary
// Format the passkey public key as a Uint8Array
// SimpleWebAuthn expects a Uint8Array for the public key
;
API: Node
Sign up with Passkey
Method Endpoint Description POST /api/auth/sign-up/webauthn/beginStart sign up using passkey POST /api/auth/sign-up/webauthn/finishComplete sign up using passkey Sign in with Passkey
Method Endpoint Description POST /api/auth/sign-in/webauthn/beginStart sign in using passkey POST /api/auth/sign-in/webauthn/finishComplete sign in using passkey Passkey Management
Method Endpoint Description GET /api/auth/manage/webauthnGet user's passkeys POST /api/auth/manage/webauthn/register/beginStart passkey registration for authenticated user POST /api/auth/manage/webauthn/register/finishComplete passkey registration for authenticated user DELETE /api/auth/manage/webauthn/:idDelete a passkey PUT /api/auth/manage/webauthn/:id/nameRename a passkey UI: Vue
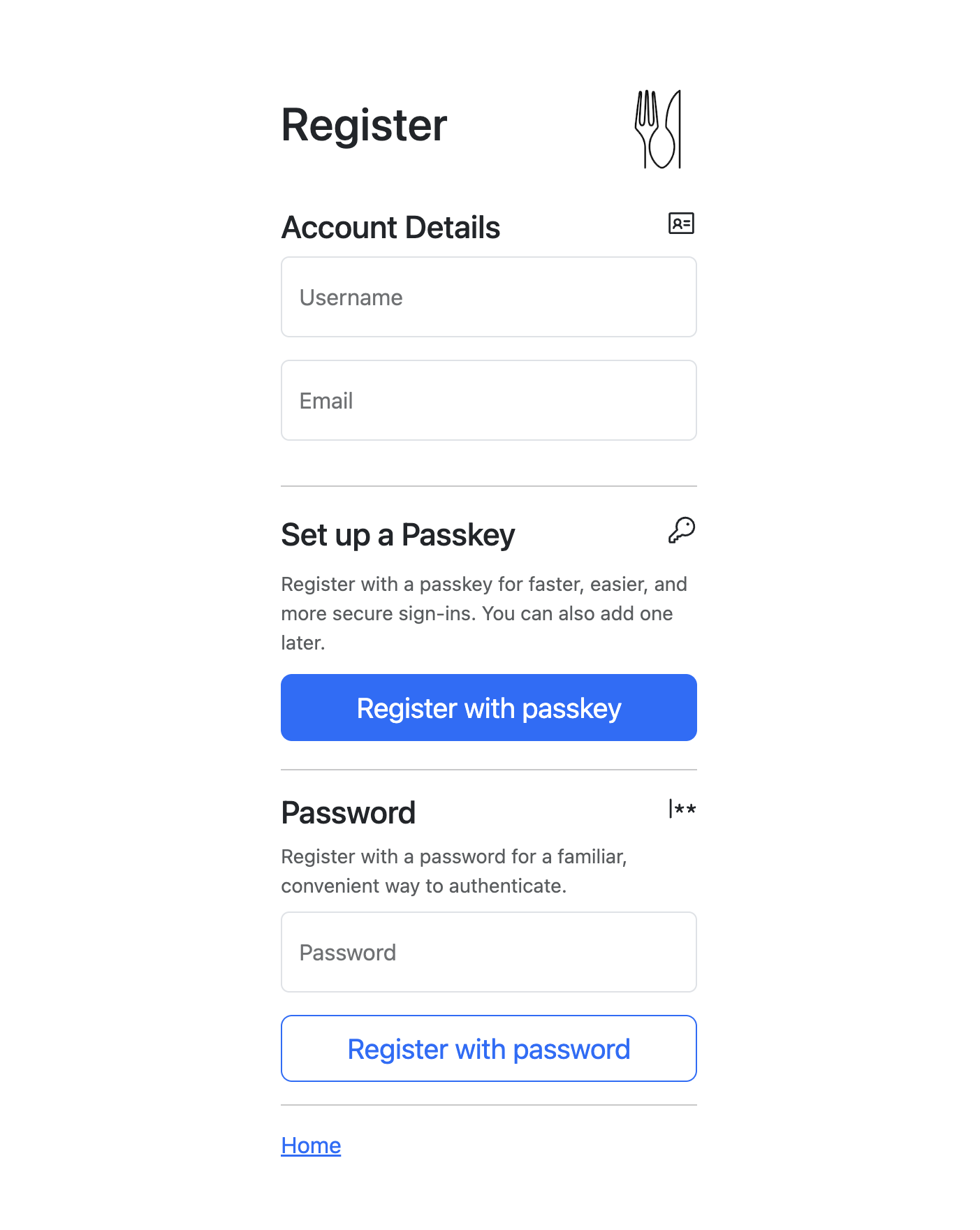
Sign up

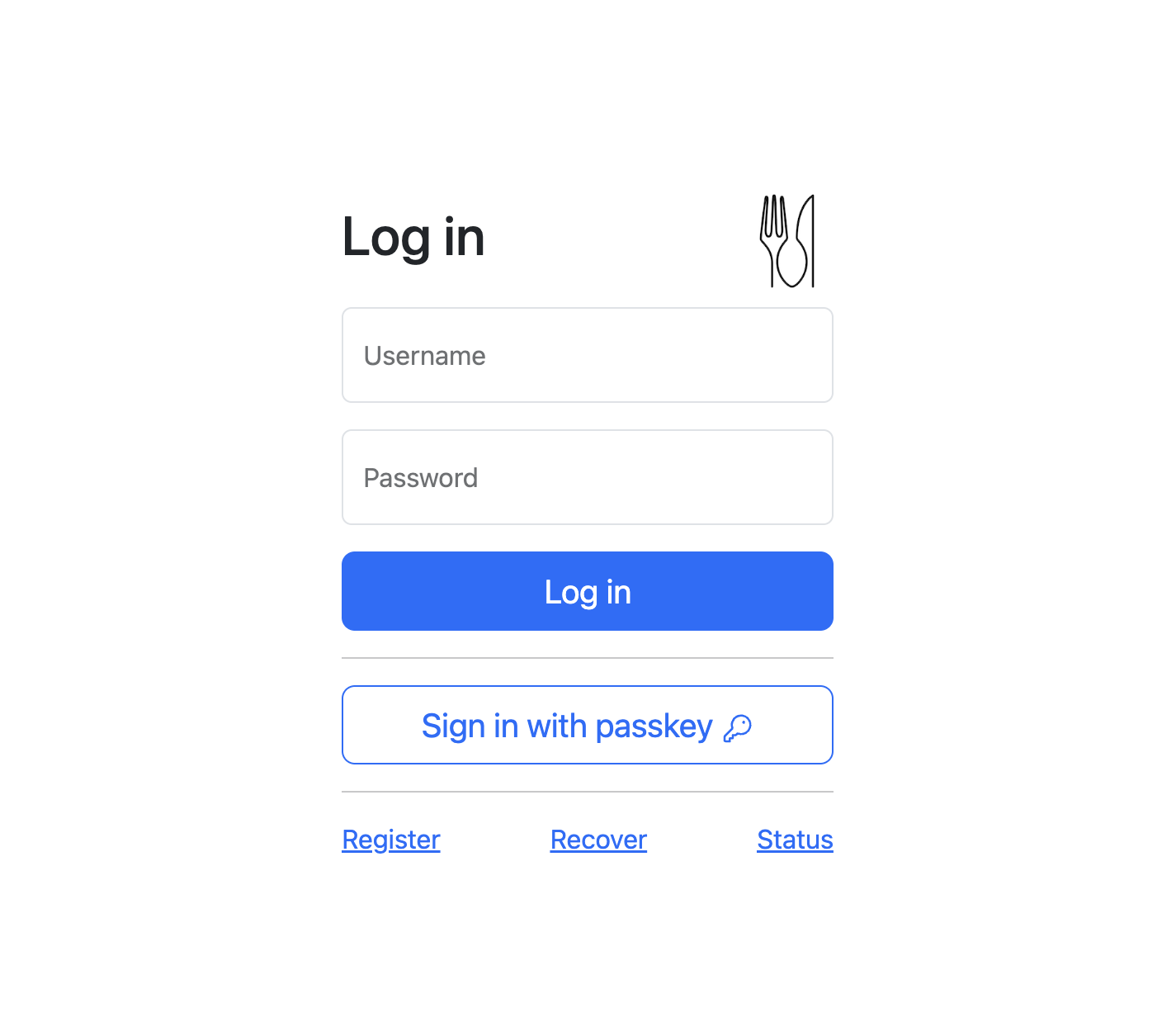
Sign in

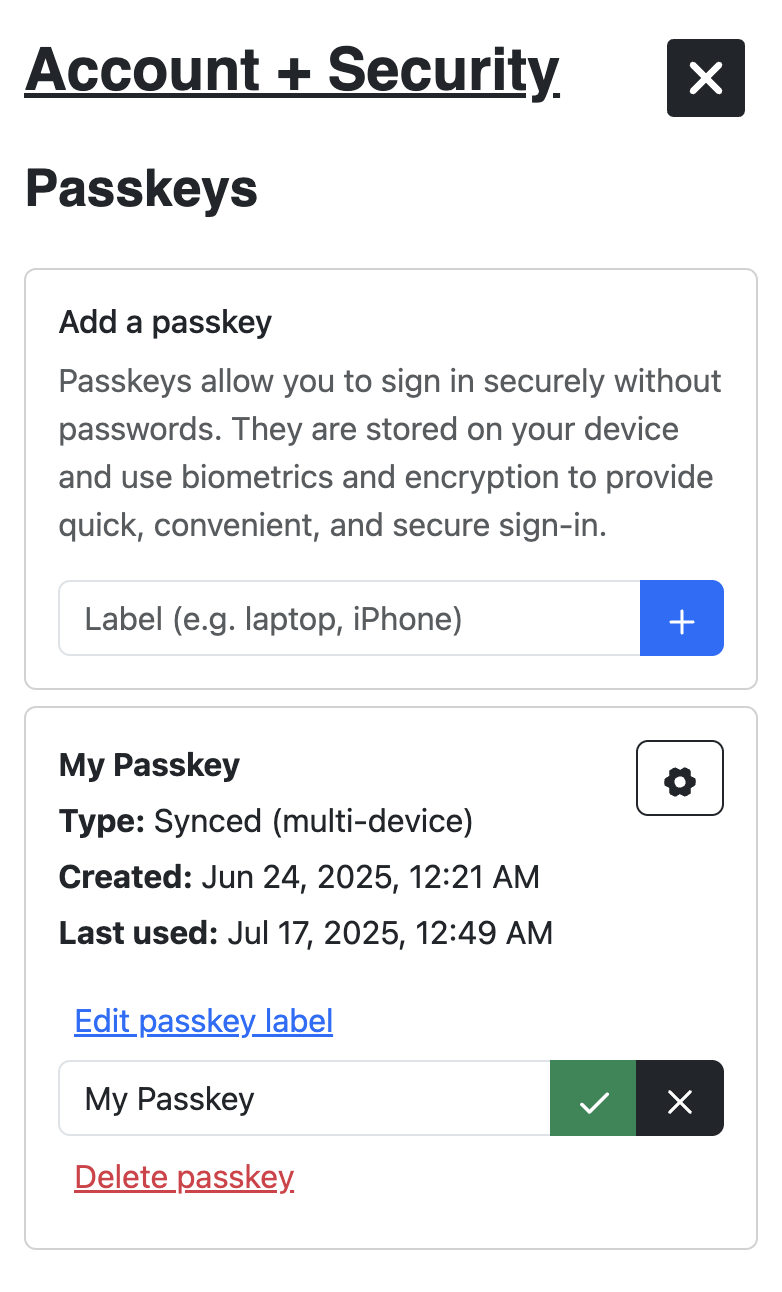
Account Management

Future Enhancements
Additional resources