I Tried Vibe Coding
What I learned (and what I didn't) I tried vibe coding! Here are my thoughts and takeaways from the experience. With software, code is not an end in and of itself – it supports and enables an idea, a process, some thing. Vibe coding places focus on the outcome and deëmphasizes the implementation of the software – the code. This is why I wanted to experience vibe coding – it’s a new perspective on software development! For my foray into vibe coding, I built a mini golf scorecard app. This idea is not novel; you can find several scorecard apps with a quick search on Google or on the app store. So why choose this idea? My goals for this exercise were: I tried three different vibe coding platforms and gave each the same I also wanted specific technology to be used: React for the UI and localStorage for saving data in the browser. No API, login, or external database – just a totally self-contained web app. The strategy behind the technology choice was to minimize external dependencies and let the coding tools build as complete a solution as possible. Additionaly, I want to learn React and I was curious if vibe coding would help me learn or provide useful insights! Were the vibes good? That depends. Two of the platforms produced apps that didn’t build at first. (Interestingly, both were due to a hallucinated icon component. The agents both added a “golf ball” icon component that did not exist in the icon package included in the project. As far as hallucinations go, I suspect icons are a particular challenge for large language models because icon names are descriptive and don’t follow a rigid naming syntax. In any case – an interesting issue to observe twice, possibly due to the same LLM being used as a back end service by different coding platforms!) UI/UX was all over the place – one app was clean and intuitive, another was a little dated but functional, and one was a button that said “New Game” with almost no other context whatsoever. Giving feedback and making changes after the initial build was a mixed experience as well. All the platforms I tested put the app front and center. By contrast, the code had varying degrees of accessibility – some platforms allowed me to make changes through a git repository, while others enforced working through chat only. Vibe coding jump-started the development process for the mini golf scorecard app I have been envisioning for years. This app is an idea I think about once every summer when I’m in the middle of a mini golf course looking for a flat surface to jot down scores with that tiny pencil they give you. It was a huge jolt of momentum to go from prompt to proof-of-concept in a matter of minutes! This was an excellent start for my low-stakes idea, but at this point I wanted to dig in and understand what had been generated and how it all worked. Here are some of my observations after reviewing the code: I prompted the tools to address these items, but the results did not show significant improvements. I also requested E2E tests - several tests were generated but only some passed. The test scenarios were thorough but the integration between the test code and the app code - selectors, test data attributes, etc. - were missed. How would I evaluate my vibe coding experience? Let’s review my goals from earlier and see how things went. Goal 1: Make an app that is easier and more enjoyable to use than existing offerings This was a success! This goal was achievable and fun. :) Goal 2: Evaluate AI coding platforms for effectiveness and developer experience Were these platforms effective? Yes! I was able to create a basic app solely through prompts. Would I go from prompt directly to production? No! I’d definitely do a thorough review and make sure the end result is something I could confidently deploy and maintain. Did they have a good developer experience? Sure! Using these platforms shifted my experience and provided a new and valuable perspective on software development. Goal 3: Understand if vibe coding is a helpful tool to learn a new framework or technology This goal was a miss for me. I mentioned I asked the AI to use React because it’s a tool I want to learn. I looked over the output and was able to get a high-level impression of React, however, the nuance was lost on me because I don’t have a solid baseline. I'll take a different approach to learn this skill, whether using more traditional methods like reading the docs and following tutorials, or using LLMs as a trainer and learning partner. Overall, I really enjoyed vibe coding! It was a great jumping off point for a basic app idea, and it sparked a shift in perspective on building software. However, is not an end-to-end software engineering solution for now. If you have thoughts on vibe coding, tell me about your experience and what you’ve built! Let's connect on LinkedIn! Why Vibe Code?
Goals
Approach
vibe prompt for a mini golf scorecard app that is easy to use with a simple, clean design, and that tracks scores dynamically as the player progresses through a game. Initial Results + Impressions
 My favorite - simple and modern.
My favorite - simple and modern. Lots of features!
Lots of features! Minimalist. Also, what's with the "B" icon? "B" for mini golf!
Minimalist. Also, what's with the "B" icon? "B" for mini golf! Additional Considerations
 "Consider refactoring" - your AI coding assistant.
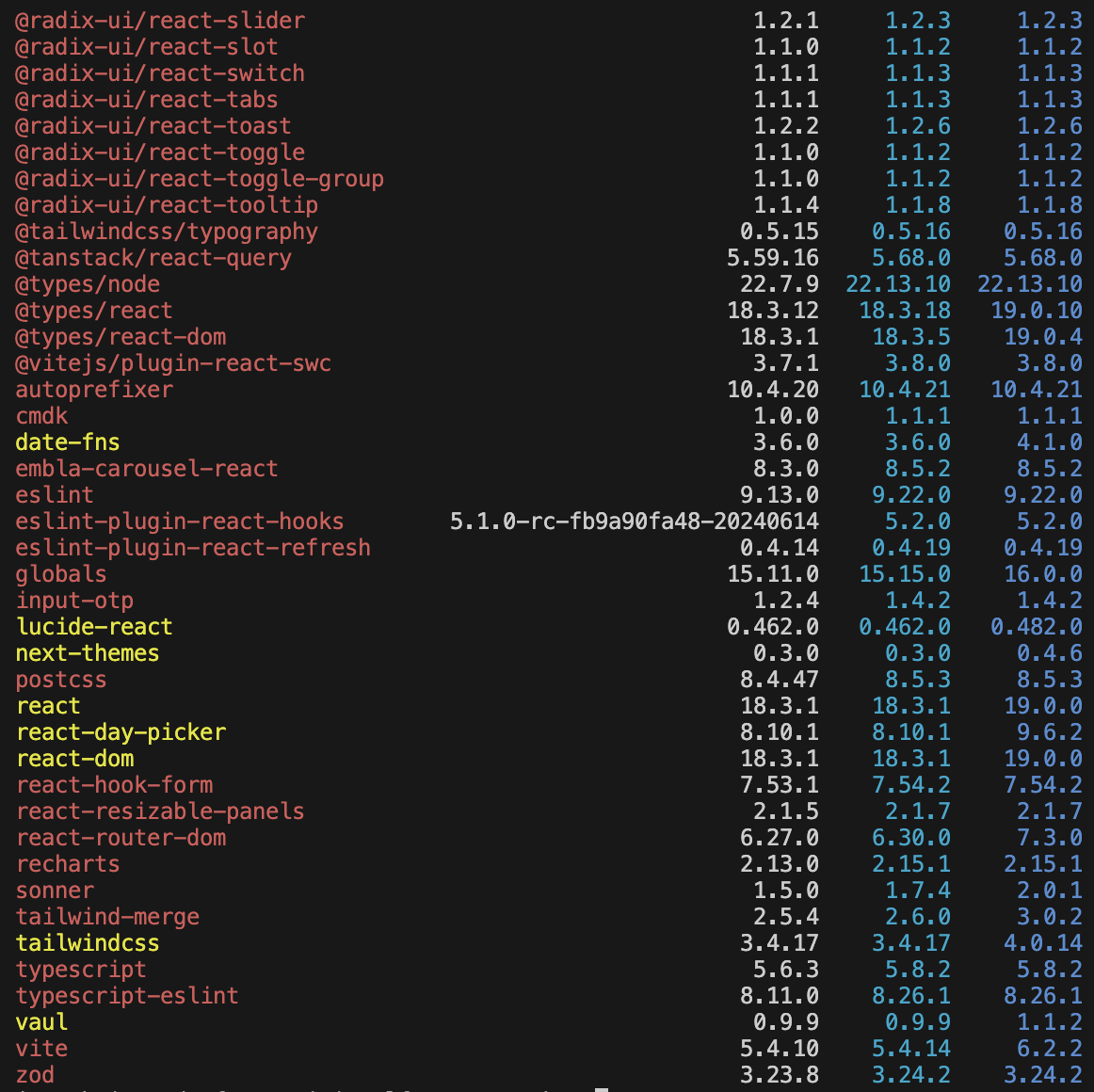
"Consider refactoring" - your AI coding assistant. Using the latest and greatest. All of these packages are necessary I am sure.
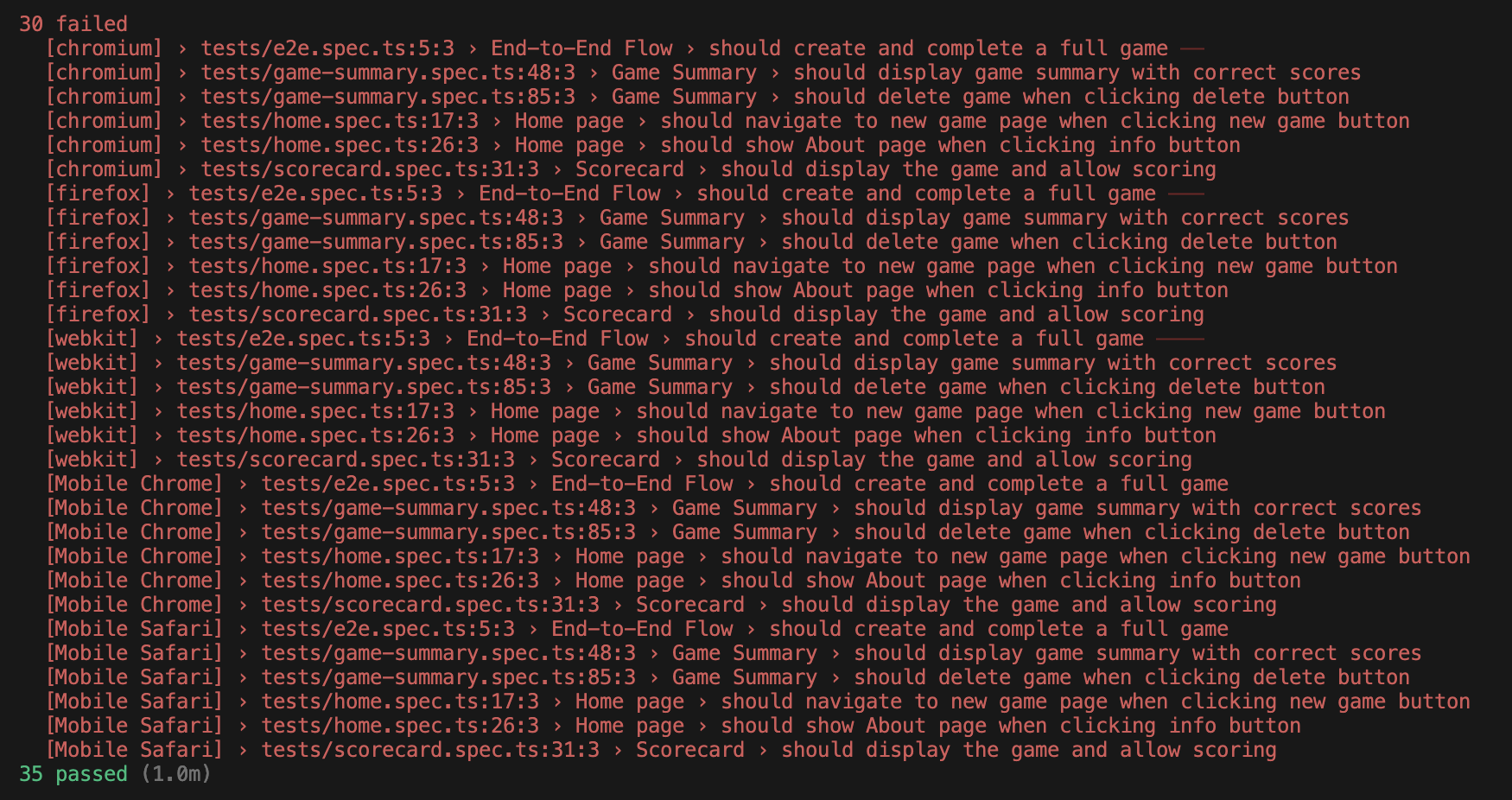
Using the latest and greatest. All of these packages are necessary I am sure. E2E tests had a greater than 50% success rate on the first run - nice!
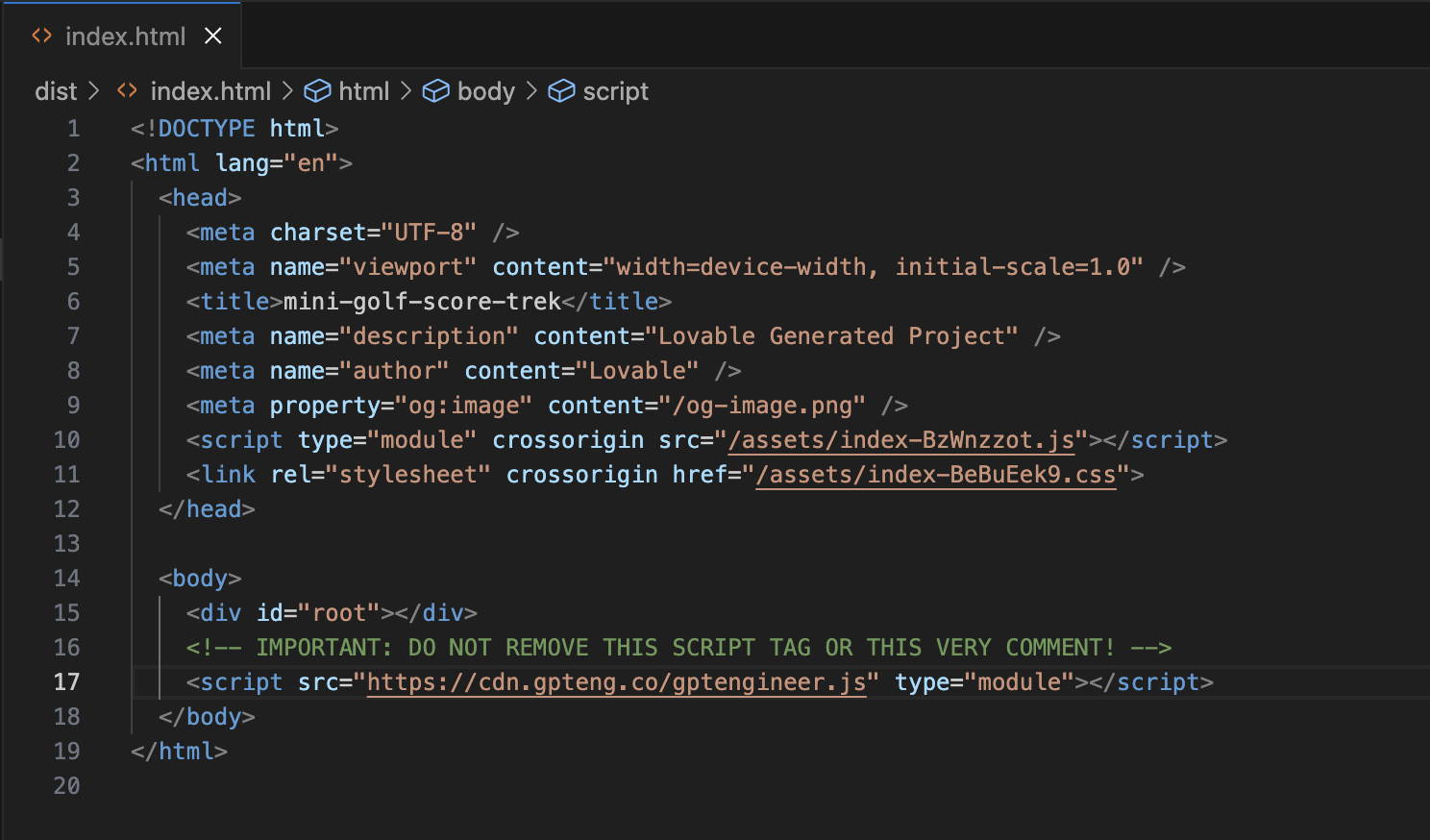
E2E tests had a greater than 50% success rate on the first run - nice! I wonder what that script is on line 16 and 17... It's probably not important...
I wonder what that script is on line 16 and 17... It's probably not important... Key Takeaways